



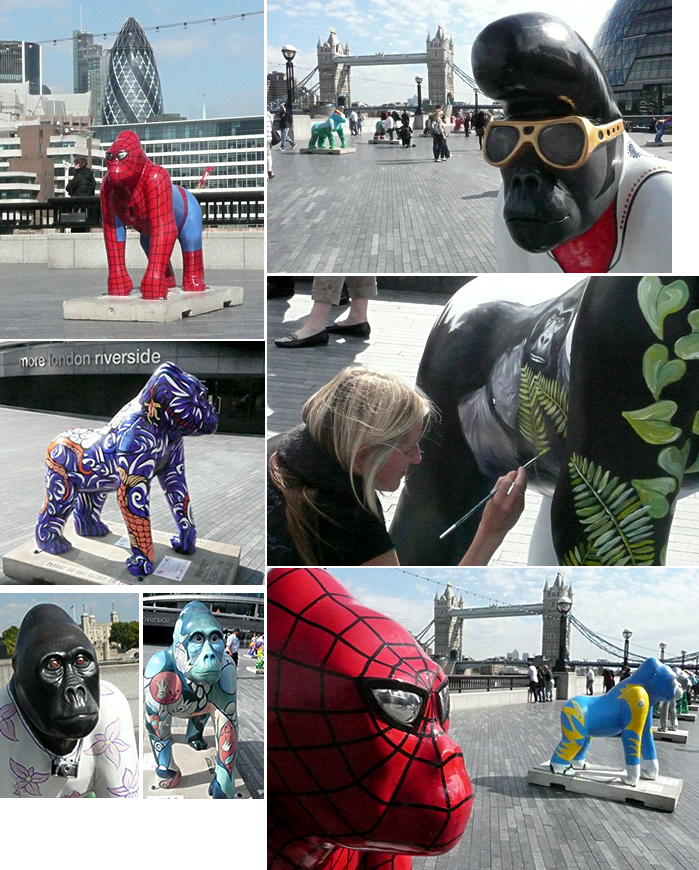
I hope that these products will get you in the mood for autumn, even if it does mean that the cold and dark days of winter are yet to come.
(Note: All photographs on this page were taken from the respective Etsy seller's web store.)








































Although Adobe's CQ5 CMS has many quirks, it can be a powerful tool once you discover the how to achieve certain tasks. For example, one of my tasks recently was to obtain a list of users in a particular group in CQ5 and to display all users in a drop-down menu in a dialog. The Content Editor could then select a user, and the user's name and other details about the user would be displayed on the web page. (This was built to associate a particular user, that may or may not be the Content Editor, with specific content.) The component created would display automatically within the page template, and the Content Editor would simply be able to edit the component directly.
This article explains how the task can be achieved. This article also assumes that you have created a group and added users to the group.
Create the Component and Include it in the Template
1. Create a folder (type cq:Component) for the component, and name it mygroup-users.
2. In your template, include the new component directly, as below:
<cq:include path="users"
resourceType="[my project]/components/mygroup-users"/>
Create the Dialog
3. In the mygroup-users component folder, add a new dialog (cq:Dialog) named 'dialog'. (Add a 'title' property for the dialog and an xtype of 'panel'.)
4. Underneath your dialog, add a new node - cq:WidgetCollection. Name it "items".
5. Underneath the 'items' node, add a cq:Widget, and name it 'users'. Add new properties, described in the list below:
function(path, record){return CQ.Util.formatData(CQ.HTTP.eval(CQ.HTTP.noCaching(
'/apps/[path to component]/users.list.json?'
+ (new Date().getTime()))));}
[

When installed, the application comes with a default project to base ideas on. CQ5 also allows marketing campaigns and the ability to serve up content across multiple channels, such as mobile. It also comes with social networking aspects, including blogs and forums and the ability to set up custom workflows for publishing and approval of various aspects (2).
Here are a few of my thoughts about CQ5 over the past three months:
1) I think the tool could be a powerful one, but there is a steep learning curve involved, and I've had to pick this up myself, without any training or guidance. (The same happened last year when I learned Magnolia.) Unfortunately, there's little of documentation available and a lack of a support group; there is a Google forum and an API.
2) Lack of consistency with the code.
3) Stability issues with the environment.
4) Lack of up-to-date and correct documentation available. On the Day website, there are tutorials to help you get started, but these tutorials were out-dated and simply did not work when followed. This was not due to user error as it was also reported by all of my colleagues. (At least there is an API to help guide you, but a lot of the comments are out-of-date or non-descriptive.)
5) The development environment that you need to use to develop is CRXDE, which is based on Eclipse, but it is buggy and adding a file manager (Vault) to the process causes even more complications. I was also getting many crashes using this, and a lot of Java "Out of Memory" errors. (This mainly seems to have been solved with a new machine, however.)
6) Ability to make content editing easier. Despite the product's downfalls, I think that the finished product can be customised enough to give more freedom to the content editors. They will still need training, but the ability to drag and drop components around a page and copy and paste them to a new area is more flexible and quicker. However, there are areas where it can be just as slow; for example, I am not quite happy with table management aspect. It does not give the content editor enough freedom to copy and paste multiple rows/columns and apply styles across multiple rows/columns.
7) Extending components is fiddly.
8) Incomplete and incorrect code. For example, I wanted to create an Accordion-style layout by using a Multifield component that takes a CompositeField, consisting of a 'richtext' component and a 'text' component. Although this is meant to work, it didn't. A quick look into Day's code showed that this feature had areas commented out with "//TODO" comments to get the multifield working with other combinations. (I decided to find another way to accomplish the task, and I must have tried three other ways before brainstorming with a colleague to come up with a completely different solution that wasn't as user-friendly for the content editor, but it worked.)
9) A lot of patience is needed as well as a lot of fiddling around and trial and error.
10) There's generally been a lack of support from Adobe or a lack of training/consultants available from Adobe to get started or fix issues initially.
Here are a few thoughts from other developers.
Guseva, Irina. Day's Software CQ5 WMS. http://irinaguseva.wordpress.com/review-day-softwares-cq5-wcm/ [2009].
(1) Websmart. What is Adobe CQ5? http://websmart.tv/learn/what-is-adobe-cq5/ [2011].
(2) Taft, Darryl K. 10 Ways Adobe is Transforming Enterprise Digital Experiences. http://www.eweek.com/c/a/Messaging-and-Collaboration/10-Ways-Adobe-Is-Transforming-Enterprise-Digital-Experiences-591898 [February 28, 2011].
Recent Comments